目次
- 知っているとセンスがアップ!?デザインの4つの基本原則とは?
広報でポスターやPOP、WEBデザインに関連した業務をすることになった。
広告会社と関連した業務を行っている。
SNS運用をしているが、デザインの方法が良くわかっていない。
など、デザインに関連した業務は意外と多いけど、デザインのことは勉強したことがなくわからない。
という方も多いと思います。
そこで、デザインの初歩であり、基本の4原則について解説します!
◇デザインの4原則とは?
デザインを学ぶ際に初心者におすすめされる代表的な本に「ノンデザイナーズデザインブック」があります。
今回はこの中で紹介されているデザインの4つの基本原則をわかりやすく解説します。
近接(Proximity):関係する情報を近くに
整列(Alignment):秩序をつくる
反復(Repetition):規則性をもたせる
強弱(Contrast):情報に優先順位をつける
前提としてデザインの素材である画質やライティングは非常に重要です。
特に最近ではSNSの広告も競合が増え、画像や動画自体のクオリティも年々高くなっています。
そのため、成果を出すためには画質にもこだわるようにしましょう。
それではデザインの4原則についてそれぞれ見ていきましょう!
◇近接(Proximity)
関連する項目はグループ化してそれぞれを近づけるようにしましょう。
関連した情報がバラバラだとそれぞれの項目の相関関係が一目でわかりずらくなってしまいます。
こちらの例だとパッと見てそれぞれ視線がバラバラになってしまい見ずらいですよね。

それぞれをグループ化してあげることで視覚的にも一目で関連したものということが分かりやすくなります。
なんていう会社のどんな立場の誰で連絡先はどこかわかりやすくなりましたね。

また、空きがあるからと言って要素を多くしたり、隅や真ん中を埋めようとしないようにしましょう。

グループ化することで、デザインの中にオシャレな空白を作ることができ、より魅力的なデザインにしやすくなります。

デザインを距離をとって眺めたときに視線が止まった回数が視覚的要素の数になります。
この視覚的要素の数が5個以上の場合は要素が多く認識に時間がかかったり、見る側の負荷が増えます。
※もちろん、キャンバスのサイズや内容にもよります。
基本的にはなるべくわかりやすく、見る側が認識しやすいことを意識するようにしましょう。
◇整列(Alignment)
整列の考え方では、デザインのそれぞれの要素を視覚的に関連させることで整理された洗練した印象を作ることができます。
近接でもお見せした名刺の例を見ていきます。
最初のレイアウトでは情報の関連性だけでなく、視覚的にもまとまりがありません。

次に名刺の中央に揃えたレイアウト。
こうすることで視覚的にも中央を基準に整理された印象が出てきます。

次に右揃えに配置したレイアウト。

中央揃えよりもよりはっきりとしたラインが右側へ感じ取れ、縁の線の強さが出ましたね。
こうすることで中央揃えに比べ、レイアウトの強さを出すことができます。

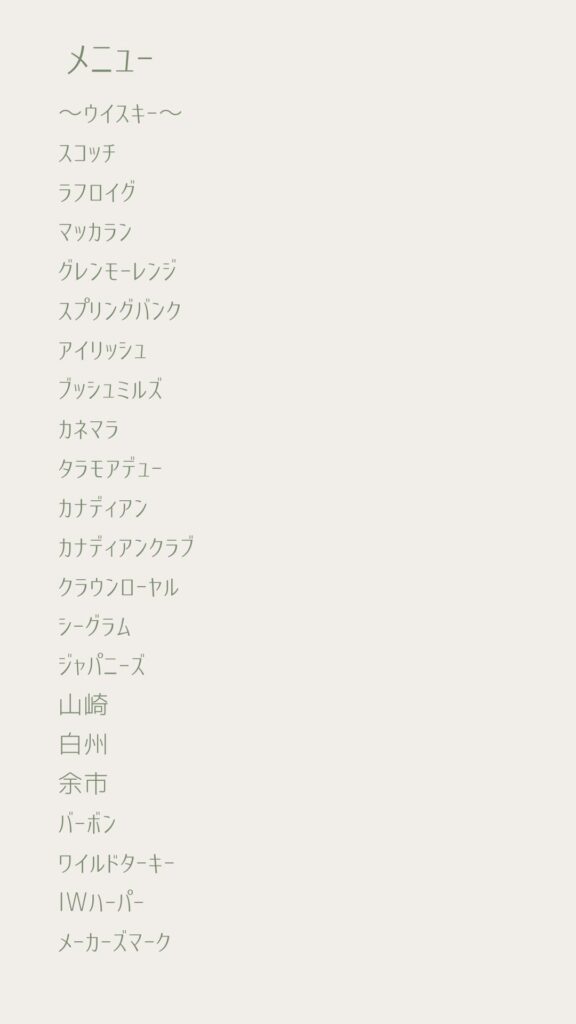
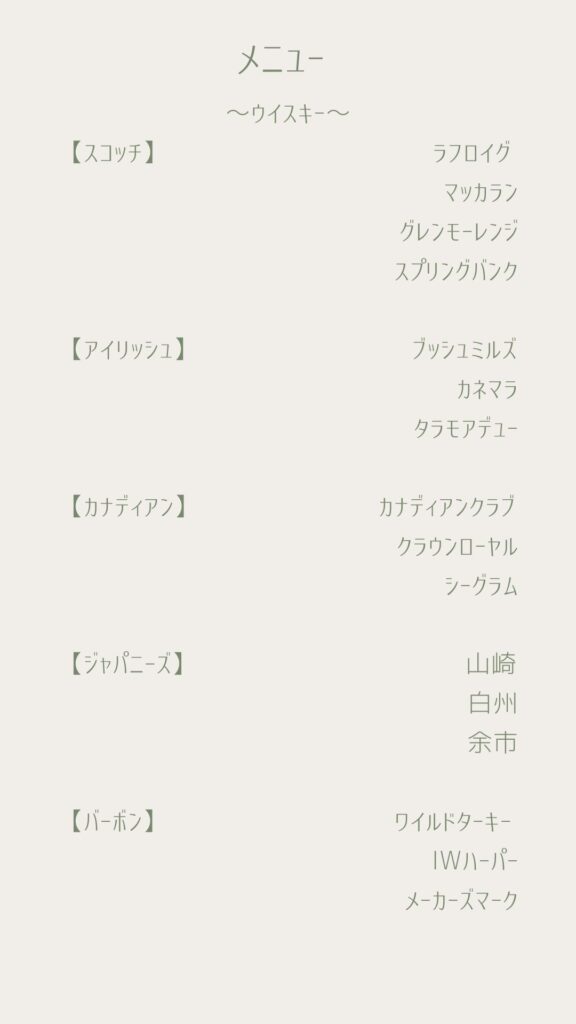
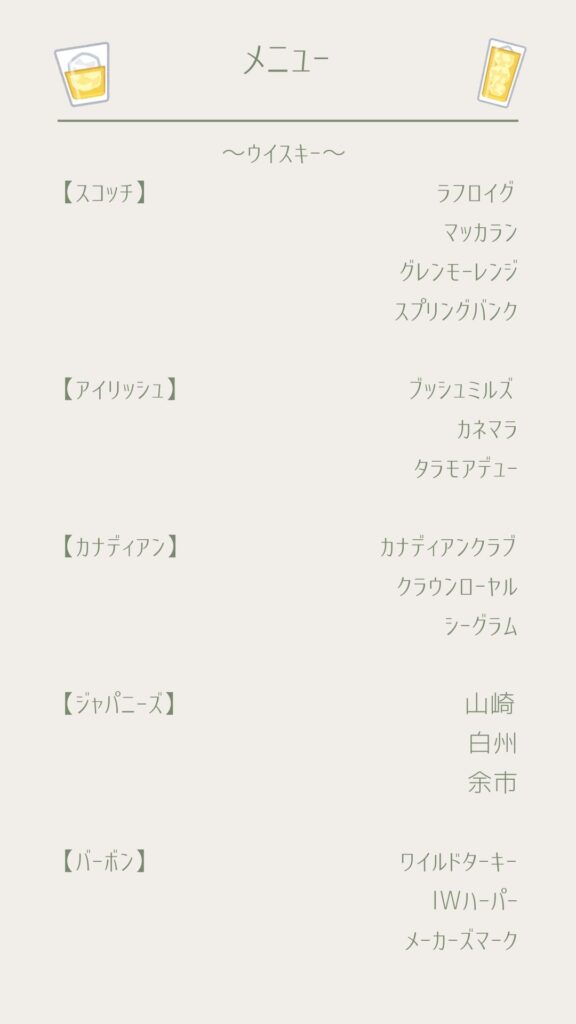
では、メニューの例を見てみましょう。
こちらのレイアウトでは「メニュー」の下の線とドリンクの左右が揃っていません。

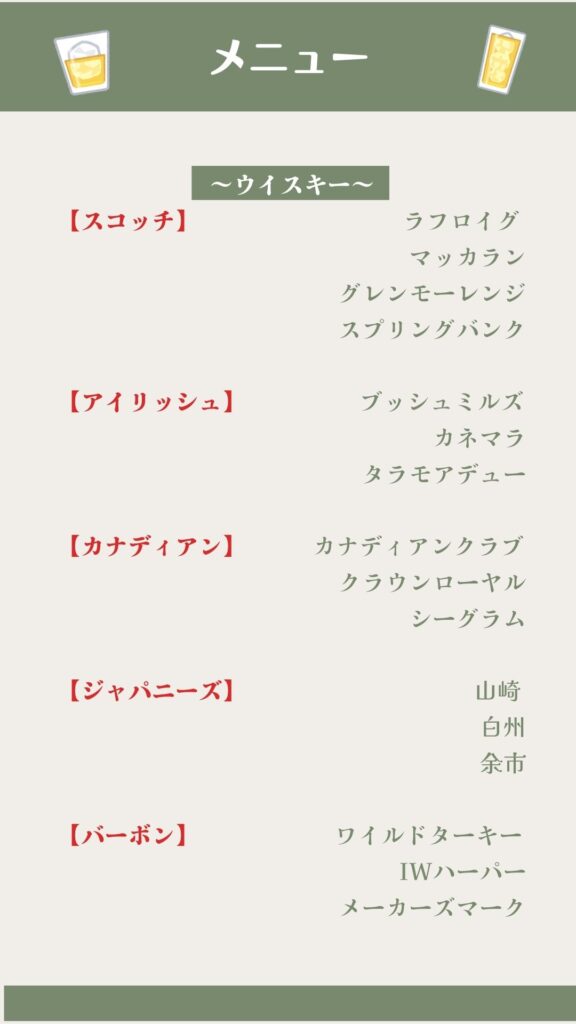
こちらは線とドリンクの左右が揃ってより視覚的に洗練されまとまった印象になりました。

このように整列ではそれぞれの要素を一体化、組織化する効果があります。
デザインのレイアウトの中にある線や文字を意識的に配置することで洗練されたり、格調高くしたり様々な見え方を演出することができます。
文字の揃えについては、1つのレイアウトの中に2つ以上使わないようにしましょう。
要素がバラバラでコントロールが難しくなってしまいます。
◇反復(Repetition)
反復はデザイン上の特定の特徴(太字や色、配置等)を全体を通して繰り返すということです。
名刺の例で見てみましょう。
このレイアウトだと上から下を見てサラッと視線が流れると思います。

ではこうするとどうでしょうか。
最初の行と同じ太字を最後に反復することで一体感が出て、上下の中を注視するようになったと思います。

また、反復は一つのレイアウトだけでなく、別々のデザインでも共通したものを使うことで一体感を表すことができます。
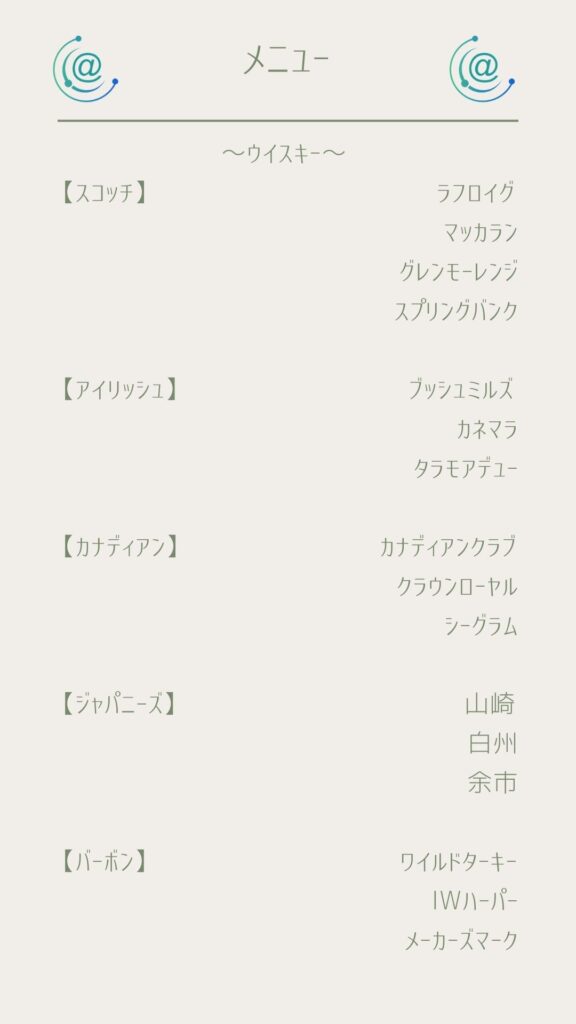
例えば、上の名刺で使用したロゴをメニューにも使ってみます。
こうすると同じ組織のものということがわかりやすくなりますね。

他にも見出しのフォントや大きさを反復したり、本のページの特定の箇所に同じデザインを使用したりと反復を効果的に使うことで一体感を出したり、カテゴリを理解しやすくする効果を演出できます。
ただし、反復を多く使用しすぎるとしつこくなり、逆に煩雑になることがあるので、適切な箇所や数で使用するように注意しましょう。
◇強弱(Contrast)
強弱(コントラスト)は一つのレイアウトの中で異なる要素がある場合は、その要素の色や大きさ形などをはっきりと分けることでより見やすくしたり、目を引きやすくすることができます。
名刺の例だとコントラストをつける前がこちら。

コントラストをつけるとこうなります。
明らかに見やすさと会社名、名前が見やすくなりましたね。

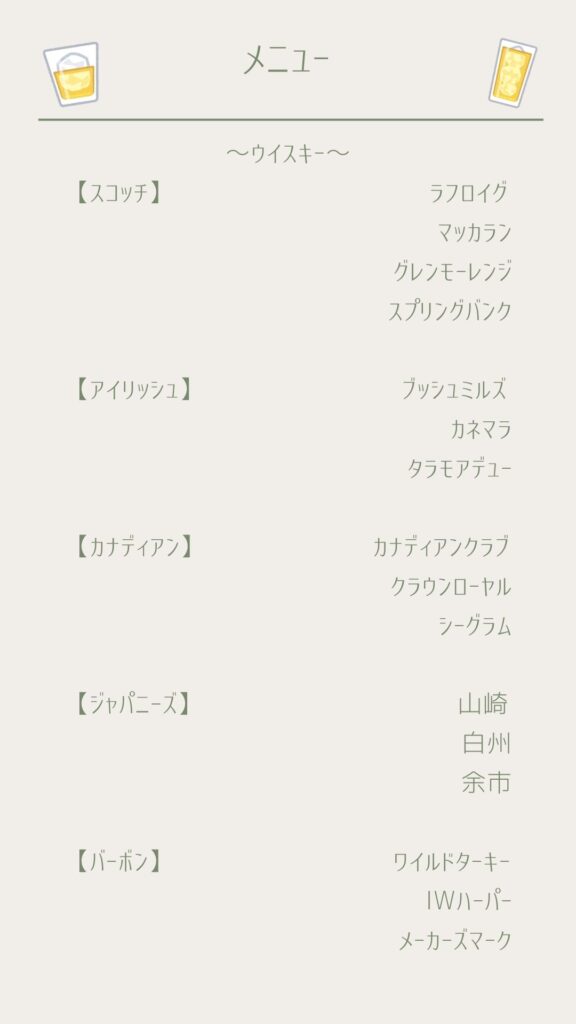
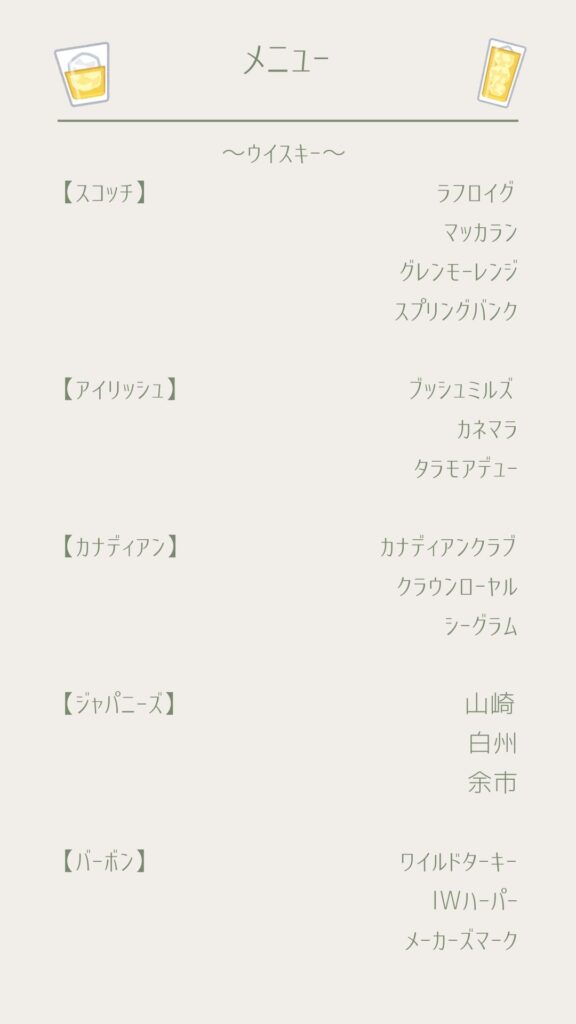
メニューの例だと印象が薄く感じるこちらに対し、

要素をはっきりと区別することによってパッと見て注意を引きやすく、カテゴリの要素が強くわかりやすくなります。

このように文字の大きさやフォント、太さ、色、空間の取り方、装飾をうまく使ってデザインにコントラストをつけましょう。
臆病になって中途半端なコントラストではわかりずらくぼんやりと煩雑になってしまうことがあるので、大胆に強弱をつけてみましょう。
今回ご紹介した4原則を理解していると、どこをどう変えてみるとデザインが良くなるかの検討が付きやすくなるので、実際に試して使いこなせるようにしましょう。
センスは知識で磨くことができるので、デザインの基本原則を抑えておくだけでデザインの解像度を上げることができます。